

A working solution to a tedious problem that I couldn't wrap my head around too easily
Hi, I'm Tommaso a full stack engineer based in Amsterdam
I'm interested in frontend technologies, UX/UI design, board games, pizza, and more!
I'm currently working for Box.



A working solution to a tedious problem that I couldn't wrap my head around too easily


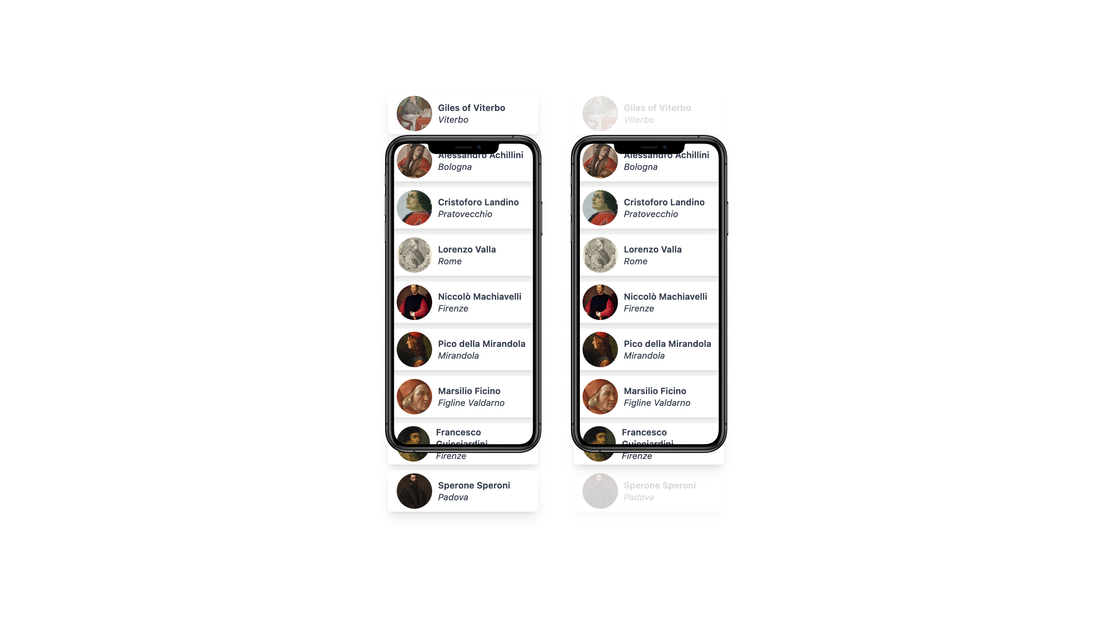
A walkthrough of minimal implementation of a virtualized list component in React


A short guide on how to ingest data in Starrocks using Parquet files

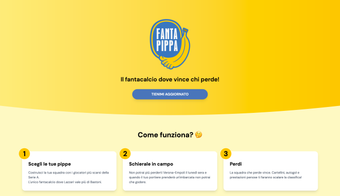
An upcoming platform for fantasy football with a twist

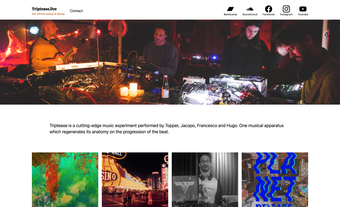
Triptease is a cutting-edge music experiment performed by Topper, Jacopo, Francesco and Hugo. One musical apparatus which regenerates its anatomy on the progression of the beat.

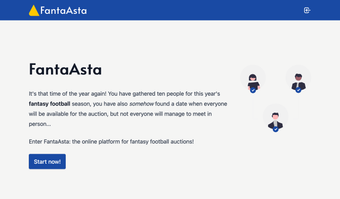
A platform for real-time fantasy football auctions

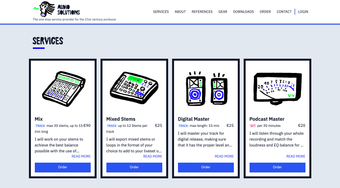
The one stop service provider for the 21st century producer.

Corporate website for Fregi e Majuscole, an editorial services firm based in Torino, Italy.

This very same site
Generate React styled components with TailwindCSS without relying on a CSS-in-JS library or Babel macros
A Webpack plugin to output Django static tags with html-webpack-plugin
Gatsby source plugin for pulling game collections from BoardGameGeek
A Django app to use RediSearch as a search backend in Wagtail